親記事「Fritzing パーツ作成: CO2 センサー T6703」にあるように、T6703のデータシートにあるビットマップ図(寸法図)を基に Fritzingのパーツを作成することにした。
この記事では、Fritzingパーツ作成に必要になるブレッドボード図のSVGファイルを作成する方法・手順を備忘録として残す。
目次
寸法図
寸法図が載っているデータシートには、https://www.amphenol-sensors.com/en/literature/25-t6703-datasheet からアクセスできる。
まず、寸法図から Fritzingのパーツ に不要な寸法を取り除いて以下のような図を作成した。

寸法図およびこのビットマップ図を基にFritzingのブレッドボード図に必要となるSVGファイルを作成する。
基板の作成
基板の矩形の描画
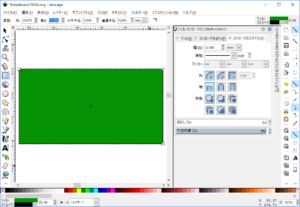
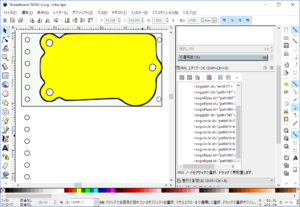
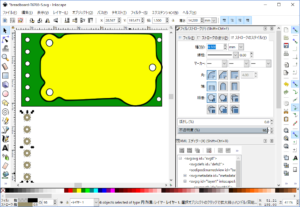
T6703 モジュールの大きさの基板を作成するが、まず矩形を描画する。
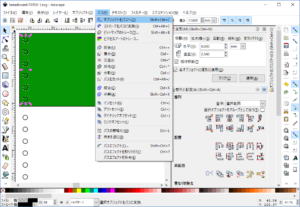
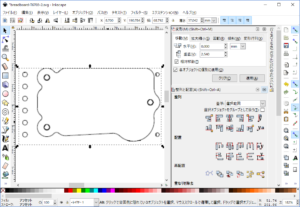
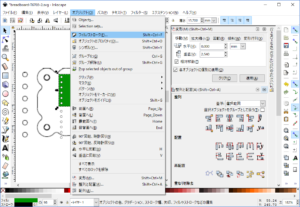
ウィンドウの左端のツールパレットの矩形ツールを選択し、矩形を描画する。


基板色の設定
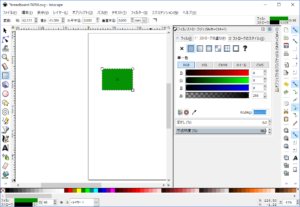
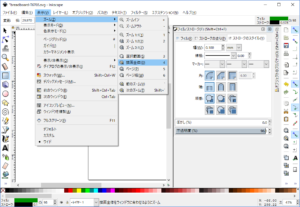
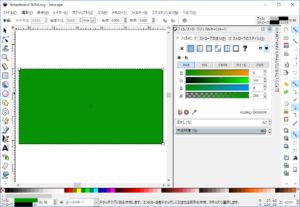
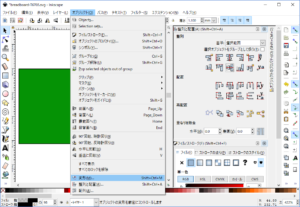
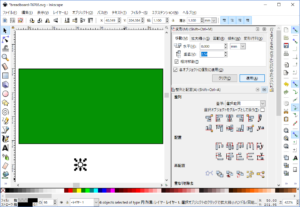
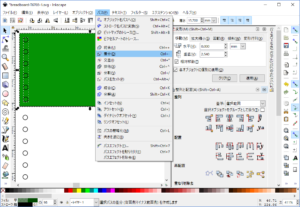
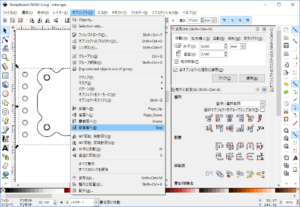
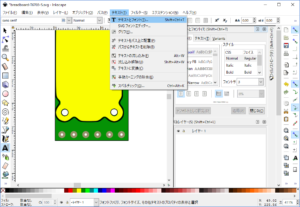
ここで基板に色をつける。右側のドックにフィル/ストロークが表示されていない場合には、基板を表す矩形を選択し、メニューバーの[オブジェクト(O)]の[フィル/ストローク(F)]を選択する。

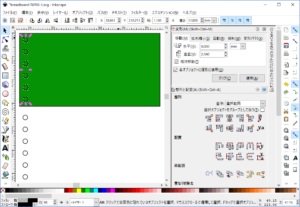
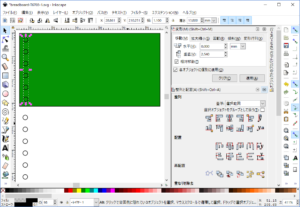
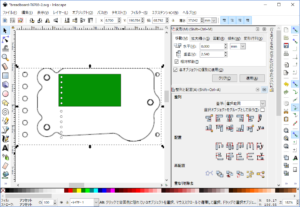
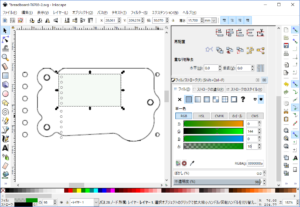
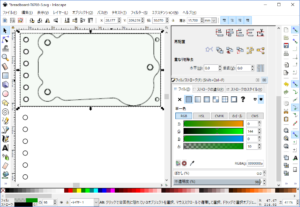
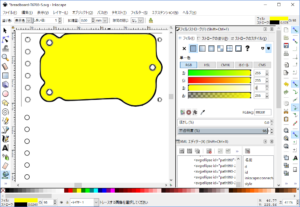
右側の[フィル/ストローク]ドックの[フィル]タブで[単一色]を選び、基板に合わせて緑系の色 (RGBA で 009000ff )を指定する。

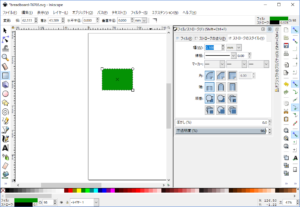
矩形の枠線などが希望と異なる場合には、[ストロークの塗り]や[ストロークのスタイル]のタブで変更を行う。
ここでは、[ストロークの塗り]は[単一色]で黒色(RGBA 000000ff)、[ストロークのスタイル]は、幅0.1mm とした。


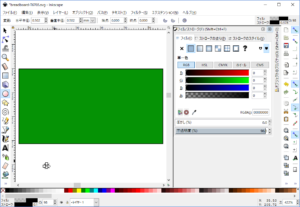
基板サイズの設定
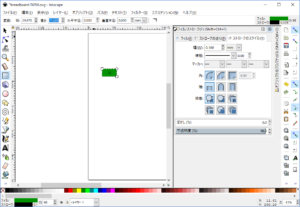
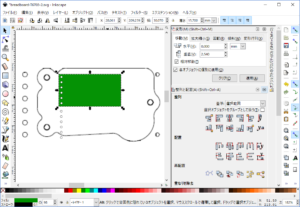
メニューバーの下に表示されている変更バーの幅と高さを設定する。単位がmmになっていることを確認する。矩形の大きさをT6703モジュールの大きさ 29.97mm × 15.60mm にする。

表示の変更
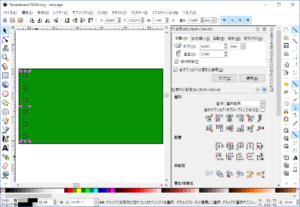
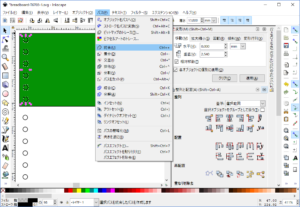
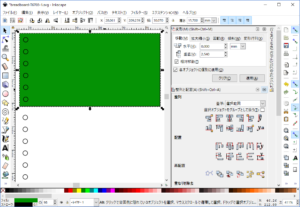
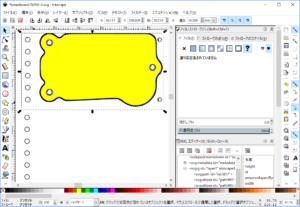
基板が表示される大きさを適切にするために、メニューバーの[表示(V)]の[ズーム(Z)]の[描画全体(D)]を選択する。

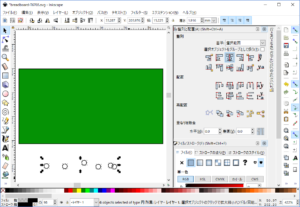
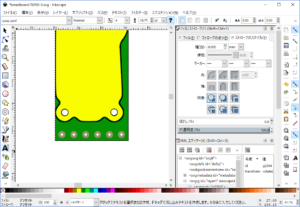
以下のように表示が調整されるはず。

基板の穴の作成
基板左側にある6つのピンの穴をあける。
直径1mmの円の作成
ウィンドウ左端のツールパレットから円描画のツールを選択し、直径1mmの円を描画する。
メニューバーの下にある変更バーで半径が縦横共に0.5mmになるようにする。




円の複製
作成した円を複製して6つの円を作成する。

円の整列
2.54mmずつ縦方向にずれるように円を配置するための準備として、すべての円を同じ位置に整列する。
まず、6つの円すべてを選択する。

メニューの[オブジェクト(O)]の[整列と配置(A)…]を選択するなどして、右側に整列と配置のドックを表示させ、縦と横を中心揃えする。



配置した円6個は操作しやすい場所に移動してもよい。
円の2.54mm単位での配置
6つの円をすべて選択した状態で、メニューの[オブジェクト(O)]の[変形(M)…]を選択し、右側に変形のドックを表示させる。

縦方向に2.54mmずらして並べるので[移動(M)]の[水平]を0、[垂直]を2.54、単位を[mm]にする。
また、[相対移動(T)]および[各オブジェクトに個別に適用(O)]にチェックを入れる。

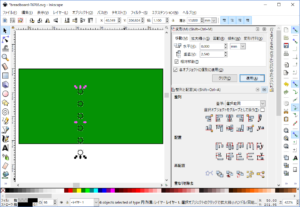
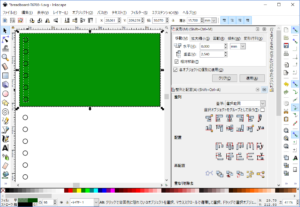
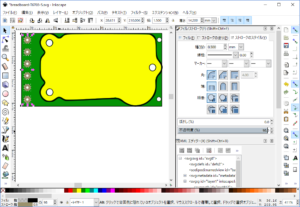
この設定で[適用]ボタンをクリックすると以下のように配置されるはず。

穴のための円の位置の調整
2.54mmずつずらした円を一括して移動して、基板上の適切な位置に移動する。

穴のための6つの円の複製
6つの円はプリント基板のランドのためにも必要なので複製しておく。
もちろん、ここで複製しないで別にランド用の円を作成しても構わない。

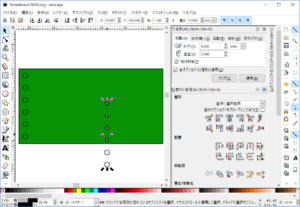
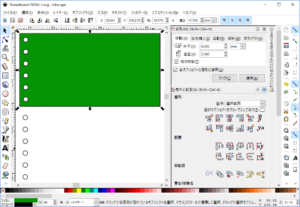
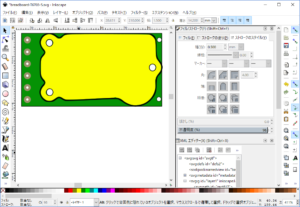
後の作業の邪魔にならないところに予備の6個の円を移動し、全体を表示させて次のようになったとする。

基板の穴開け
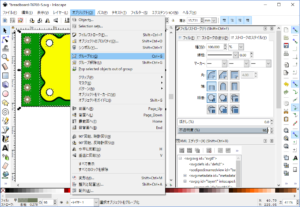
円をパスに変換
基板に穴をあける際はパスが必要なので、円のオブジェクトをパスに変換する。
基板上の6つの円をすべて選択してから、メニューバーの[パス(P)]の[オブジェクトをパスへ(O)]を選択し、パスに変換する。

見た目ではよくわからないがパスに変換されているはず。

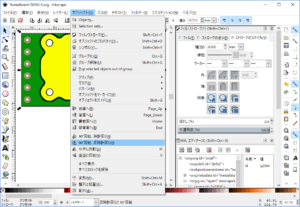
穴の円のパスの統合
基板と円を一つずつ選択して差分によって穴をあけても良いが、ここでは、円をまとめて穴をあけるようにする。
円をすべて選んで、メニューバーの[パス(P)]の[統合(U)]を選択することで統合されたパスを作成する。


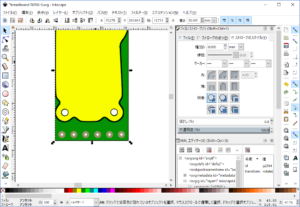
基板に穴を一括して開ける
まず、基板の矩形を選択する。

次に、シフトキーを押しながら6個の円からなるパスを選択する。

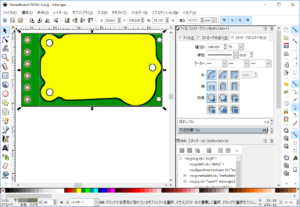
基板の矩形、6個の円を含むパスを選択した状態でメニューバーの[パス(P)]の[差分(D)]を選択することで穴をあける。

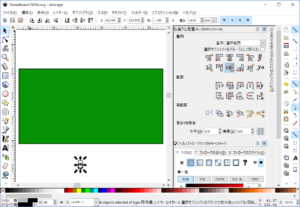
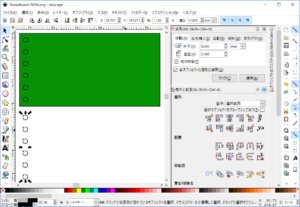
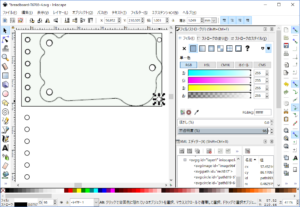
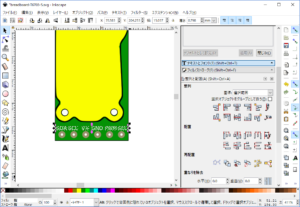
うまくいけば以下のように基板に穴が開く。

部品形状の読み込み
InkScapeに最初に用意しておいた次のT6703の図を読み込む。

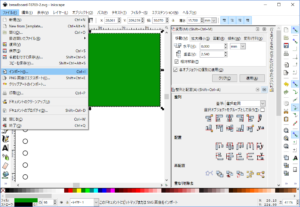
インポート
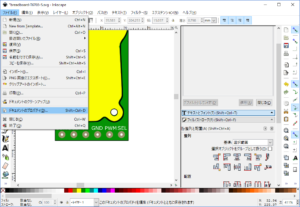
メニューバーの[ファイル(F)]の[インポート(I)…] を選択する。

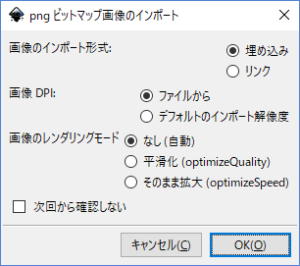
インポートするファイルを選択して[開く(O)]ボタンを押す。パネルが表示されるので適切に選び、[OK(O)]ボタンをクリックする。

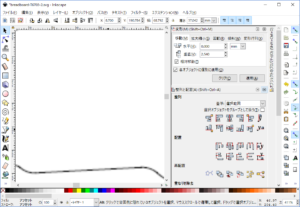
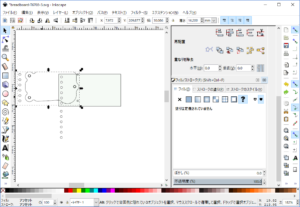
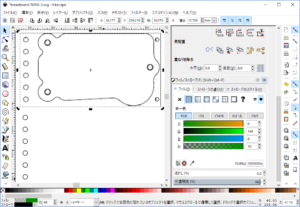
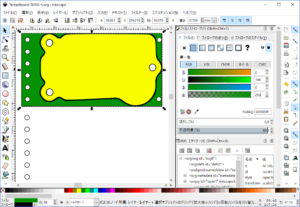
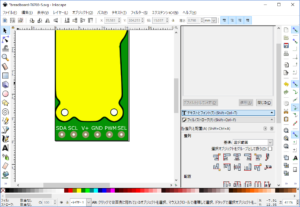
次のようにインポートされるが、大きさがあっていないために一部しか見えていない。

縮尺調整
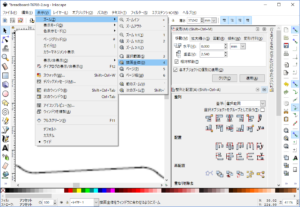
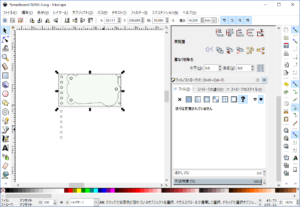
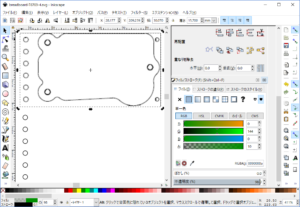
表示の縮尺を調整するためにメニューバーの[表示(V)]の[ズーム(Z)]の[描画全体(D)]を選択する。


奥行調整
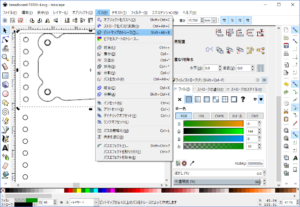
全体が表示されるようになったが、基板が背面に隠れてしまっている。前面にあるインポートした図を最背面に移動する。
メニューバーの[オブジェクト(O)]の[最背面(B)]を選択する。


透明度調整
この後、図の位置を調整するが、基板で隠れていると調整がしづらいので、基板の透明度を変更することにする。
まず、基板を選択する。

メニューの[オブジェクト(O)]の[フィル/ストローク(E)]を選択するなどしてに[フィル/ストローク]ドックを表示させる。

[フィル]タブの不透明度 A の値を小さな値にする。ここでは10にした。

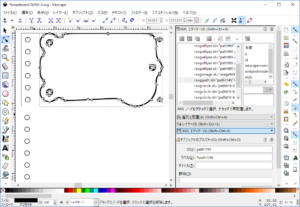
ビットマップ図の位置とサイズの調整
ビットマップ図をクリックして選択する。
コントロールキーを押しながら4隅にある制御点をドラッグすることで、縦横比を維持しながらビットマップ図の大きさを変更する。


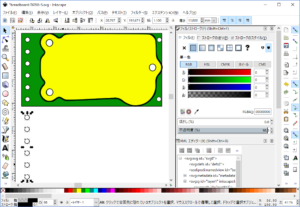
必要に応じてズームなどで表示の縮尺を変えて、ピンの穴の位置が一致するようにビットマップ図の大きさと位置を調整する。

左側の基板のピン以外の円形部分の作成
ビットマップ図内の円形があまりきれいではないので、ここでは円を描画することにする。後でビットマップ図からトレースを行うが、それでよければ、この部分の作業は必要ない。
ウィンドウ左側のツールバーから円作成ツールを選択し、ビットマップに合わせて円を描画する。


ここでは、円の[フィル]は単一色で白色 (RGBAで ffffffff) とする。

すべての円を描画する。

前面移動
次にビットマップから形状パスの生成などを行うので、ビットマップが最前面に出るようにする。
たとえば、描画した5つの円を選択して最背面に移動し、その次に、基板を選択し、最背面にすれば、ビットマップが前面になる。次の例では、基板の薄い緑色が見えなくなっていることから基板が背面に移動したことがわかる。

部品形状パスの生成
ビットマップトレース
ビットマップからSVGへの変換のためにビットマップトレースを行う。

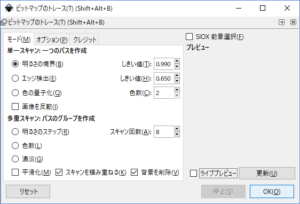
対象のビットマップを選択し、メニューの[パス(P)]の[ビットマップのトレース(T)…]を選択する。

ここでは、[単一スキャン: 一つのパスを作成] の [明るさの境界] を利用することにする。
[しきい値(T)] を 0.99 に変更し、[色数(C)]も2に変更する。

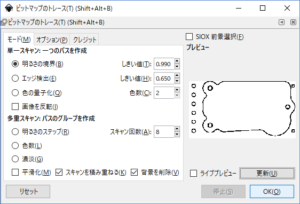
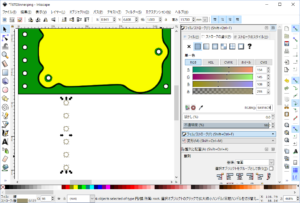
[更新]ボタンをクリックすると以下のように表示が更新される。[ライブプレビュー]にチェックを入れておけば、更新を押さなくても表示が更新される。

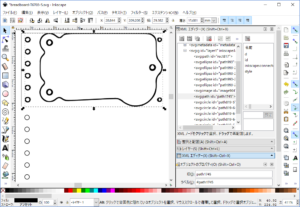
[OK(O)]ボタンを押して、メインのパネルに反映させる。

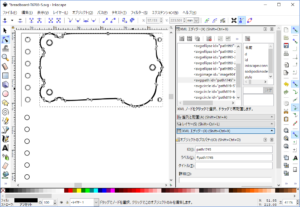
不要なパスの削除
ピン穴や円の抽出されたその部分のパスは不要とする。Inkscapeのオブジェクトとして描画しているため。
そこで、不要な部分を削除する。ウィンドウの左端のツールパレットにあるノードツールを選択するとパスの制御点がわかるようになる。

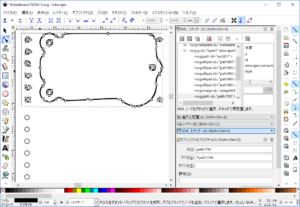
穴に相当する部分を選択し、DELキーなどを利用して削除する。
左側のピン穴の部分を削除すると次のようになる。

削除できれば以下のようになるはず。

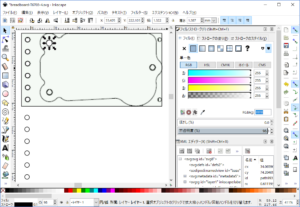
パスの内部の色の設定
T6703モジュールの金色をした形状の内部に色をつける。
左のツールバーのバケツツールを選択する。

内側のパス形状内部でクリックすることで色をつける。

必要に応じて[フィル/ストローク]を表示し、[フィル]タブを選択し、そこで色を指定する。ここでは、RGBA に ffff00ff を指定した。

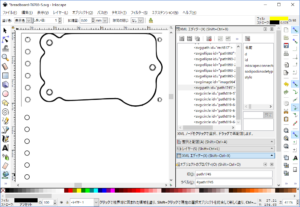
ビットマップの除去
これまでのところで、ビットマップに相当するベクター図のオブジェクトを作成することができた。ビットマップは不要なので削除する。
ビットマップを選択する。

デリートキーなどで削除する。

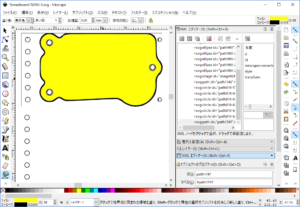
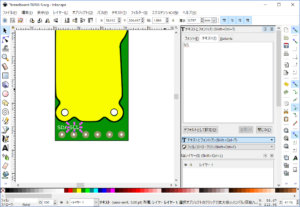
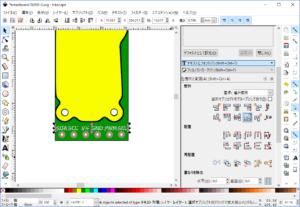
見かけの調整
見かけの調整のためにレイヤーの順序を変更して最背面に基板、次に黄色の部分、その前に円形状となるようにする。

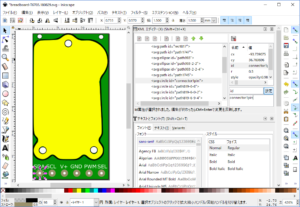
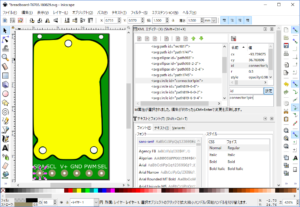
黄色の部分に含まれる円が少し小さいようなので、大きさを調整する。

基板の透明度を不透明(255)にする。

コネクタ部の作成
コネクタの基板のランド部分を作成する。その後、文字の向きの関係から、全体をグループ化してから反時計回りに90度回転させ、コネクタ名の文字を加える。
基板のランドの設定
直径1mmの6つの円を基板のランド(contacts)として利用する。
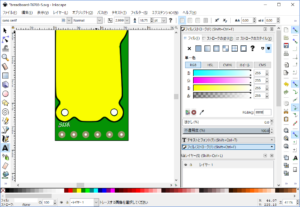
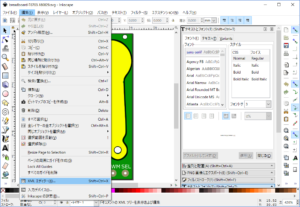
6つの円を選択し、メニューバーの[オブジェクト(O)]の[フィル/ストローク(F)]を選択するなどして、右側にドックを表示する。

まず、ここでは色を設定する。
Fritzingで Contacts の色として指定されている RGBA 9A916Cff を[ストロークの塗り]タブで設定する。
http://fritzing.org/fritzings-graphic-standards/

次に、[ストロークのスタイル]タブで、幅を0.5mmにする。

ランド形状を穴の位置に移動する。


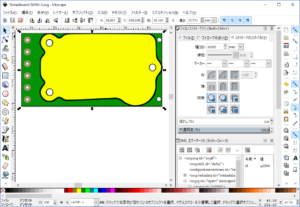
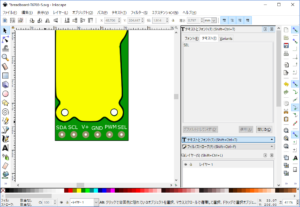
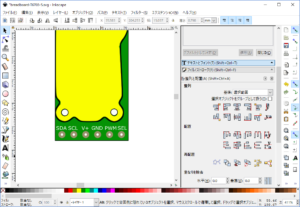
パーツ全体の回転
パーツ全体を選択する。

グループ化する。


反時計回りに90度回転する。


回転が終わったらグループ化を解除しても良い。
テキストの設定
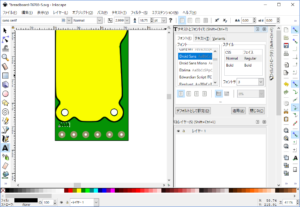
左端のツールパレットから文字ツールを選択する。


ピンの名称を加えていく。
フォントは Droid Sans を選択する。

色は白色とする。

順次ピン名を加えていく。

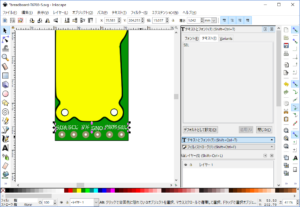
すべてのピンの名称を加える。

高さ方向の位置を揃えることにする。ピン名をすべて選択し、選択範囲の縦方向の一番下を揃えるようにする。




文字列のパス化
文字のままではFritzingで表示されないので、パスに変換する。
文字列をすべて選択し、メニューバーの[パス(P)]の[オブジェクトをパスへ(O)]を選んで変換する。



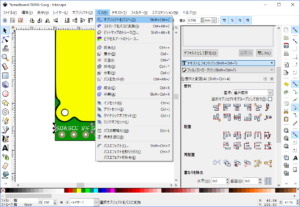
ドキュメントの大きさの調整
対象の大きさが変化しているのでドキュメント全体の大きさを調整しておく。
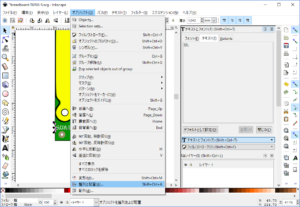
メニューバーの[ファイル(F)]の[ドキュメントのプロパティ(D)…]を選択する。

次のパネルが開くので、[ページ]タブの[ページサイズ]グループの中の[カスタムサイズ]の[ページサイズをコンテンツに合わせて変更]をクリックする。

次のパネルの[ページサイズを描画全体または選択オブジェクトに合わせる(R)]をクリックする。

ページサイズが調整される。

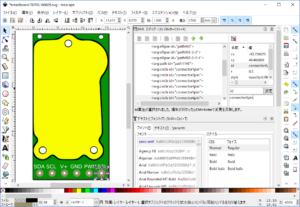
コネクタのid設定
Fritzingのパーツエディタでコネクタ部分が接続できるように、上記で作成したコネクタ部のランドの円形の id を変更する。
まず、ランドが個別に選択できず、グループ化されているようなら、グループ解除をしておく。
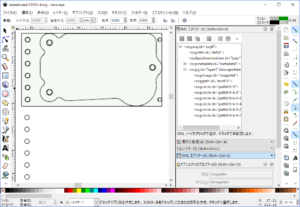
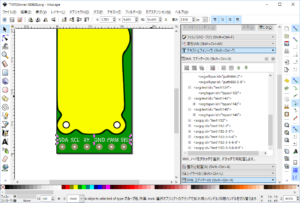
XMLエディタ
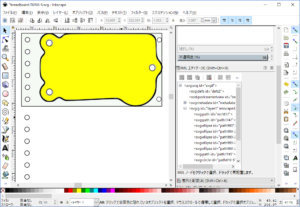
次に、メニューの[編集(E)]の[XMLエディター(X)…]を選択し、[XMLエディタ]ドックを開く。

idの変更
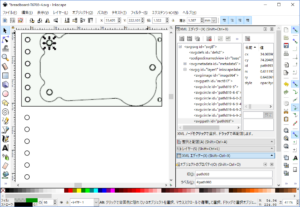
パッドの円を選択し、XMLエディタでそれに対応するオブジェクトを見つける。円なので svg:circle id="…" というXMLの要素が対応するはず。

属性のid を選択し、下のボックスに値を入れ、[設定]ボタンをクリックして設定する。
connectorZpin という形式のidにする。Zはコネクタ番号を表す数字である。ここでは左のコネクタを1として順に大きくなるように設定する。connector1pin という値のidにする。
Fritzingのコネクタのタブでは connectorZ という"pin"がない名前がコネクタ名として表示されるが、idの設定ではpinが末尾に必要である。
ここでは左側から順に1から増やすように番号を設定したが、Fritzingで既存のパーツをベースに新しいパーツを作成する場合には、その既存パーツのコネクタのidと対応するようにしておくと自動で接続され、手間が省ける可能性がある。

他のコネクタについても順次idを変更して必要なすべてのパッドのidを変更する。

ファイルへの保存
適宜ファイルに保存する。
SVGファイル
最終的に作成したSVGファイルは次の通り。