Aliexpressで購入したESP-WROOM-32を使ったMH-ET Live MiniKit for ESP32のFritzingパーツが欲しかったが探した範囲ではみつからなかったので作成を試みた。
目次
パーツ作成を試みた結果わかったこと
図は手作業で作った方がよさそう
Firtzingパーツ作成に必要なブレッドボードのSVG(scalable vector graphics)の図に、ビットマップの図から自動的に生成したSVGをベースに使うことを試した。SVGの生成はもちろんできたが、総合的に考えればあまり良い方法とは言えなかった。生成された図のファイルが大きく、それを手作業で直すとかなり時間がかかり、自動生成による時間短縮の効果が相殺されてしまう。また、図の質も手作業で作成した方が良さそうである。
コネクタの自動接続ができない場合は手作業で接続してその出力ファイルを使う
SVGのidの設定を苦労して行ってもコネクタの接続が自動的に行われないことがあった。原因がよく分からない。そのような場合は、面倒でも手作業でいったんピンを接続し、それを部品として保存してから、Exportする。そのExportされた部品のファイルをその後の編集に使うようにすれば、その後はピンの接続が自動的になされるようである。コネクタの自動接続がうまくいかない場合の原因がわかれば別であるが、とりあえずは手作業で接続をし、それを保存したファイルを使うのが時間短縮になると思われる。
部品として保存すると対応付けされたコネクタのidが設定されてファイルに保存されるので、それを基に編集を行えば、その編集後のファイルをFritzingパーツエディタに読み込んだ際にコネクタが自動的に接続される。
終わってから考えればあたりまえの気がする。
以下は、上記の教訓が得られる過程の記録である。
MH-ET Live MiniKit for ESP32の図
MH-ET Liveのホームページの ESP32 Products in MH-ET LIVE (Devkit & MiniKit for ESP32) -> MH-ET LIVE MiniKit for ESP32 (http://forum.mhetlive.com/topic/8/mh-et-live-minikit-for-esp32) にMH-ET LIVE MiniKit for ESP32の画像があったので、それを基にFritzingのパーツを作ることにする。
図がJPEGのため、Fritzingのパーツ作成にはそのまま使えない。SVG化する必要がある。
図から不要な部分を削除するなどの編集をする。
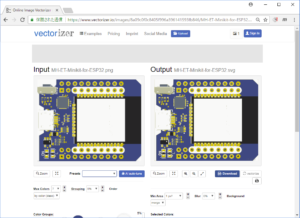
画像イメージのSVG化
画像イメージをSVG化するために、無料Webサービス Image Vectorizer を用いることにする。
色数を調整して、Max colors を7にした。
生成された SVGファイルをダウンロードする。
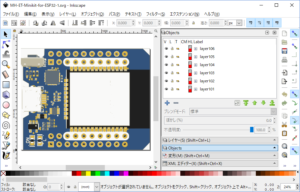
次のような6つのレイヤーからなる図が得られた。
個人的な好みから縦長のポートレート形式にするため90度左回転させる。
InkScapeでの編集
ベクターグラフィックスエディタのInkscapeを使ってFritzingに必要なSVGファイルを編集する。
まず、Image Vectorizerで生成した図の大きさを調整してブレッドボード、基板、アイコンの図の基になる図を作る。
Fritzing カスタムパーツの作り方を参考にして次のようなMH-ET live for ESP32 minikit のピンの図をInkscapeで作成する。
サイズの調整
このピンの位置に合わせるようにMH-ET live for ESP32 minikit の図の大きさと位置を調整する。
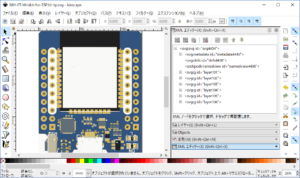
図の調整
右上、左上部分の本来欠けている部分が抽出されている色のレイヤーがあったので、その不要な部分を取り除く作業などを行った。
また、この時点で図のファイルが400kB以上あったので、不要な部分を取り除くことなどを手作業で行った。終わった後から考えると時間をかけたわりには報われなかった感が強い。
コネクタの設定
ボードの図の上にコネクタを設定した。
この後、手作業で SVGのXML構造の id を connector1pinなどにする手作業をしたが時間がかかるばかりで無駄であった。
名前は何でも良いので適切な部分にコネクタを置いておいてFritzingのパーツエディタで対応付けをし、その後、そのパーツをExportして、その後そのファイルを基に編集すれば、その後は自動でコネクタの対応付けが行われるようになる。
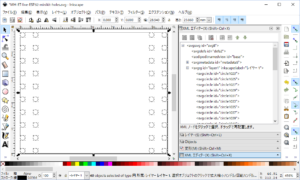
回路図の作成
回路図をInkScapeで作成する。
コネクタとの対応関係をとるための端子部分が必要である。
パーツエディタ
Fritzingを起動して、ベースとなるパーツを右クリックして[Edit Part (new parts editor) …]を選択する。
ここでは、以前作成したESP-WROOM-02のボードを基にした。
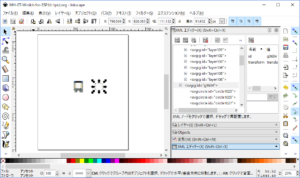
アイコン
Fritzingのパーツエディタのアイコンビューで[ファイル]->[Save as new part] を選択して、作成しておいたSVGファイルを読み込む。アイコンなのでもっと簡略化された図でも良いと思うが、手間を最もかけないで済ますなら、ブレッドボードなどと同じものが良いであろう。
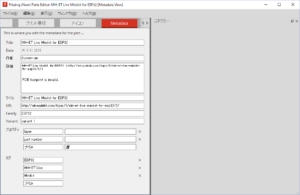
Metadata
FritzingのパーツエディタのMetadataビューで作成するパーツについての情報を設定する。
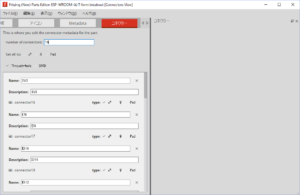
コネクタ
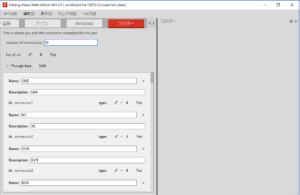
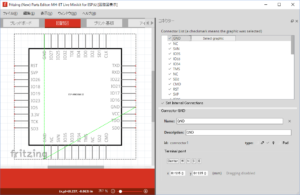
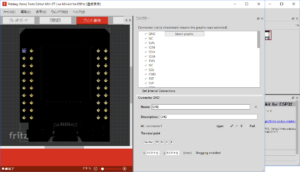
Fritzingのパーツエディタのコネクタビューでコネクタの定義を行う。
今回は既存のものを使おうとすると面倒なので、まず、一度すべてのコネクタを削除する。
number of connectors の欄に作ろうと思っているボードのピンの数40を入力する。
ピンの Name と Description を設定する。また、ピンのtypeを設定する。
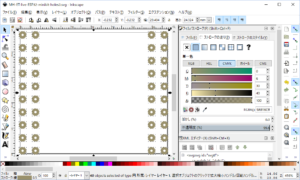
ブレッドボード
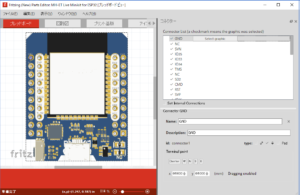
ブレッドボードビューでコネクターとピンの対応をつける。
[ファイル]->[Load image for view …] を選択して、InkScapeで作成したブレッドボードのSVGファイルを読み込む。
右側のパネルのコネクタと左側の図のピンの部分の対応をつける。
コネクタの対応関係の保存
手作業によるコネクタの対応関係をSVGファイルに反映させておき、SVGファイルを編集しても再度手作業を行わなくても良いようにしておいても良い。
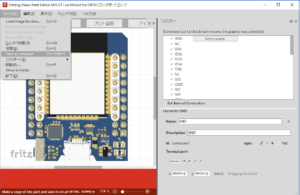
[ファイル]->[Save as new part] を選択する。
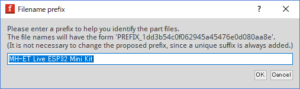
新しいパーツのプレフィックスを指定する。
ここで、パーツエディタを終了させようとすると次のような警告がでる。ブレッドボードビュー以外でコネクタを接続していないためなので、この時点ではそのままOKすればよい。
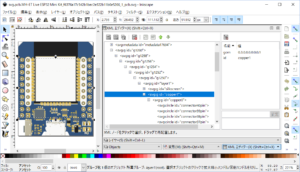
Fritzingの本体に戻るとパーツが追加されている。
パーツエディタで保存をすると SVGファイルのXMLの idなど必要な情報が設定される。
パーツを選択して右クリックし、[Export Part …]を選択してExportできる。
フォルダーとファイル名を指定して保存する。
保存される .fzpzファイルはZIP形式なので、適切な解凍・伸張ツールでファイルを取り出すことができる。
解凍したファイルの例は以下の通り。図に修正が必要な場合にはこれらのSVGファイルを編集すれば(対応関係の情報を編集で壊さなければ)、コネクタの対応関係が保たれて自動接続される(はず)。
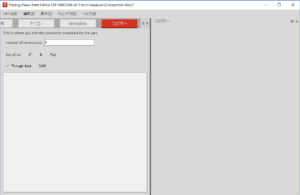
回路図
Fritzingのパーツエディタの回路図ビューで[ファイル]->[Load image for view …] を選択して、InkScapeで作成した回路図のSVGファイルを読み込む。
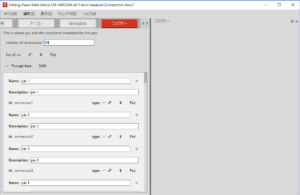
ピンとコネクタの対応付けを行う。
さらに、内部的な接続を設定する。ここではGNDがすべてつながれているようにする。
内部的な接続もSVGであらかじめInkScapeで設定して、FritzingのパーツエディタでSVGファイルを読み込んだら自動的に対応付けがされるようにしようとしたが、どのようにすればよいかわからなかった。まずはパーツエディタで手作業で対応付けをして、それを保存し、その後は保存されたSVGファイルを利用するという方法がよさそうである。
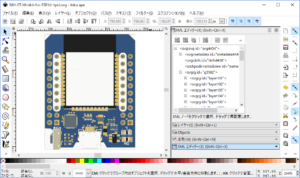
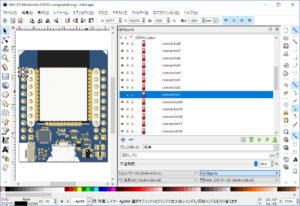
プリント基板
ここではプリント基板を作成することが目的ではないのでパッド部分のみを持ったパターンを作成する。複数色などは不要なので適宜省略した方が良いであろうが面倒なのでしていない。
プリント基板用のファイルでは、プリント基板の両面の情報が必要で、XMLの id がcopper0, copper1 というノードが入れ子になっている必要があるようだ。これはブレッドボードのファイルのままではだめなので、InkScapeのXMLエディタで編集する必要がある。
以下はピンとコネクタの対応付けを手作業で行ってから保存したものであるので、コネクタのidが connector40pin など整っているが、手作業の前は何でも良い。
Fritzingのパーツエディタのプリント基板ビューで[ファイル]->[Load image for view …] を選択して、InkScapeで作成したプリント基板のSVGファイルを読み込む。
ピンとコネクタの対応付けを行う。
できあがったパーツ
できあがったパーツをExportしてできた.fzpzファイルのサイズを見ると800kBある。
また、解凍してそれぞれのファイルを見ると以下の通りで、非常に大きい気がする。
最初にも書いたが、ブレッドボード図を基本図形を組み合わせて作成した方がコンパクトになる気がする。時間があれば試してみたい。